特效一览
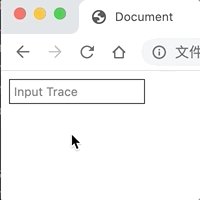
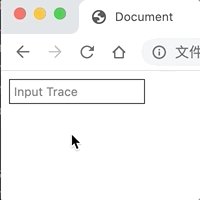
划线动态:

动态边框:

划线动态
原理和代码
:before 和 :after伪元素指定了一个元素文档树内容之前和之后的内容。由于input标签不是可插入内容的容器。所以这里下划线无法通过伪元素来实现。需要借助其他 dom 节点。
1
2
3
4
5
| <div>
<input type="text" />
<span></span>
</div>
|
包裹在外的父元素div应该设置成inline-block,否则宽度会满屏。
1
2
3
4
| div {
position: relative;
display: inline-block;
}
|
input 标签需要禁用默认样式:
1
2
3
4
5
| input {
outline: none;
border: none;
background: #fafafa;
}
|
span标签实现「左进右出」的动态,需要改变transform-origin方向。为了避免回流重绘,通过scaleX来实现宽度变化的视觉效果。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| input ~ span {
position: absolute;
left: 0;
right: 0;
bottom: 0;
height: 1px;
background-color: #262626;
transform: scaleX(0);
transform-origin: right center;
transition: transform 0.3s ease-in-out;
}
input:focus ~ span {
transform: scaleX(1);
transform-origin: left center;
}
|
动态边框
原理和代码
如动态图所示,有 4 条边框。所以除了input元素外,还需要准备其他 4 个 dom。为了方便定位,嵌套一个父级元素。
1
2
3
4
5
6
7
| <div>
<input type="text">
<span class="bottom"></span>
<span class="right"></span>
<span class="top"></span>
<span>
</div>
|
和「划线动态」类似,input 和 div 的样式基本一样。为了好看,改一下 padding 属性。
1
2
3
4
5
6
7
8
9
10
11
12
| div {
position: relative;
display: inline-block;
padding: 3px;
}
input {
outline: none;
border: none;
background: #fafafa;
padding: 3px;
}
|
对于其他 4 个 span 元素,它们的位置属性,动画属性,以及颜色都是相同的:
1
2
3
4
5
6
7
8
9
| .bottom,
.top,
.left,
.right {
position: absolute;
background-color: #262626;
transition: transform 0.1s ease-in-out;
}
|
对于.bottom 和.top,它们的变化方向是水平;对于.left 和.right,它们的变化方向是垂直。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| .bottom,
.top {
left: 0;
right: 0;
height: 1px;
transform: scaleX(0);
}
.left,
.right {
top: 0;
bottom: 0;
width: 1px;
transform: scaleY(0);
}
|
下面就是处理延时的特效。动态图中,动画按照下、右、上、左的顺序依次变化。借助的是transition-delay属性,来实现动画延迟。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
| .bottom {
bottom: 0;
transform-origin: right center;
}
input:focus ~ .bottom {
transform: scaleX(1);
transform-origin: left center;
}
.top {
top: 0;
transform-origin: left center;
transition-delay: 0.2s;
}
input:focus ~ .top {
transform: scaleX(1);
transform-origin: right center;
}
.right {
transform-origin: top center;
right: 0;
transition-delay: 0.1s;
}
input:focus ~ .right {
transform: scaleY(1);
transform-origin: bottom center;
}
.left {
left: 0;
transform-origin: bottom center;
transition-delay: 0.3s;
}
input:focus ~ .left {
transform: scaleY(1);
transform-origin: top center;
}
|
参考链接