实现原理
理解JSON的语法,可以使用 https://www.json.cn/ 。按照 json 规范,除了对象,输入 Array、Boolean、Number、Undefined 都是可以的。
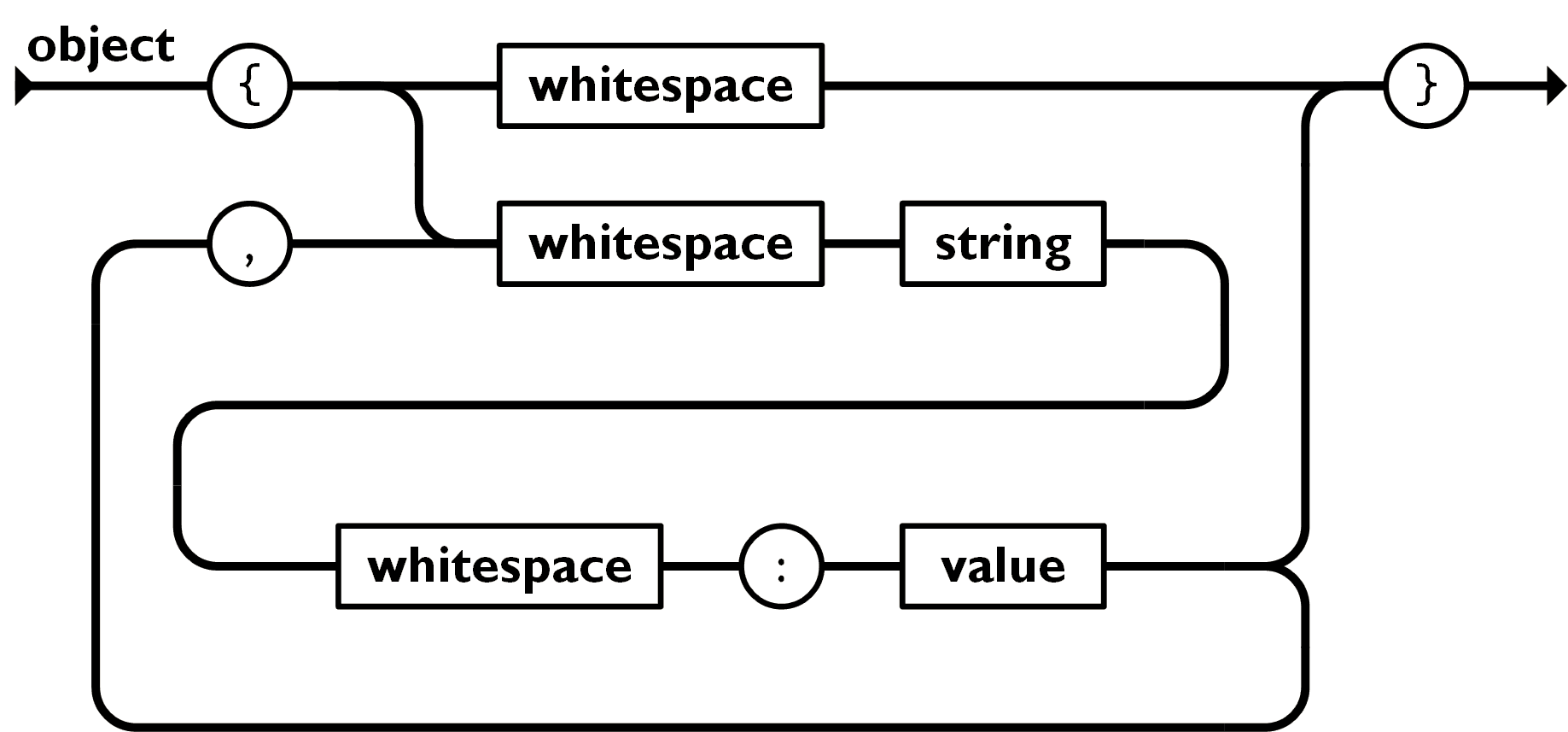
绘制「对象」有限状态机:

- 说明:先不用考虑状态机整体,先考虑最常用的对象输入
- 对象状态机流程:
- 首先判断 { 字符
- 紧接着判断空白字符,判断其后是否为 }
- 如果是,则结束
- 如果不是,则解析 字符串 作为 key, 解析 空白字符,解析 : ,解析 value 的值。
- 因为可以有多个 key value 对,所以继续解析 , 然后重复上一步
代码实现
1 | /** |
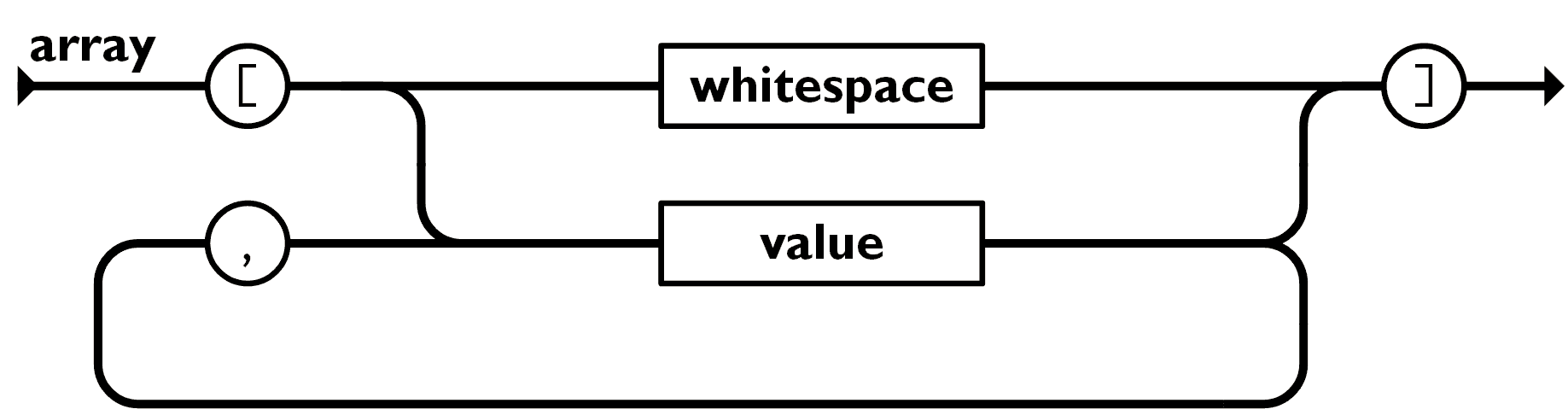
绘制「数组」有限状态机:

- 说明:数组状态机简单一些
- 流程:类似对象状态机。
代码实现
1 | /** |
依次绘制「其它数据类型」有限状态机,直接看代码即可,这里不重复了。其中比较麻烦的是 Number 。
最终,由于前面提到的JSON规范,对象、Array数组等都可以直接作为Input进行解析,所以函数返回就是
parseValue调用,而不是parseObject。1
2
3
4
5
6
7
8
9
10/**
* @description 解析json
* @author dongyuanxin
* @param {string} str
*/
function parseJson(str) {
let idx = 0;
return parseValue(str);
// ... 各种parse定义
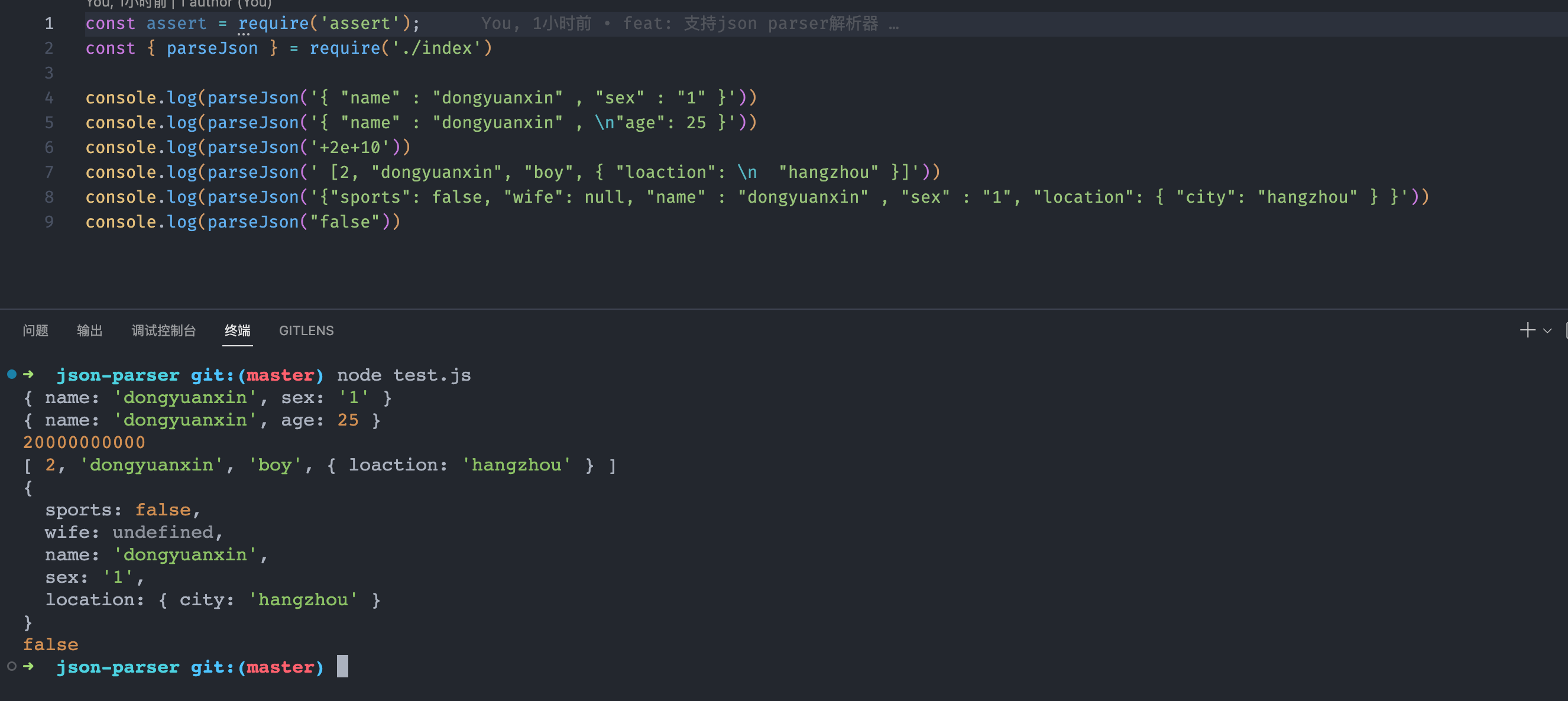
}使用效果

源码地址
根据文章,自己也实现了一份JSON解析器代码。